Hugoのコメント機能
Hugoって静的サイトジェネレーターなので、動的なコメント機能って付いていないんですよね。
では、どうするかと言いますと、外部サービスを利用します。
テーマによるかもしれませんが、私がこれまで触ったことのあるテーマは、すべてDisqusに対応していまして、ConfigファイルにDisqusのショートネームをセットすれば完了みたいな感じでした。
Disqus
利用方法
今回、Disqusを使わなかったので詳細は不明ですが、たぶんこんな感じかと。
- Disqusでアカウントを作成する
- Configファイルに、ショートネームを記載する
以上。
なんて簡単なんでしょう。
アカウントは設置する人だけ取得すれば良いみたいで、コメントを投稿する方たちは必要ないみたい。
気になったこと
無料アカウントの制限が若干気になりました。
広告が表示されるらしいのと、表示回数の上限があるということ。
たっぷり使う方は、有料版の契約をおすすめします。
utterances
utterancesは、GitHub内で動作するアプリ(GitHub App)です。
無料で広告が無いのと、テーマがシンプルだったのが決め手となり、こちらを採用しました。
仕組みとしては、GitHubにコメント格納用のスペース(リポジトリ)を用意して、utterances経由で書き込んだり、読み込んで表示させる形です。
以下、利用方法を記載します。
GitHubアカウントの取得
GitHubアカウントが無いと何もできませんので、まず取得します。
とはいえ、Hugoを使っている方でしたら、大体持っていらっしゃるかと思われます。
アカウントはこちらで作成できます。
GitHub Japan | GitHub
コメント格納用リポジトリを作成
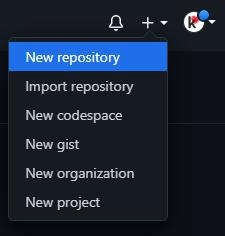
右上の「+」から、「New repository」を選択します。


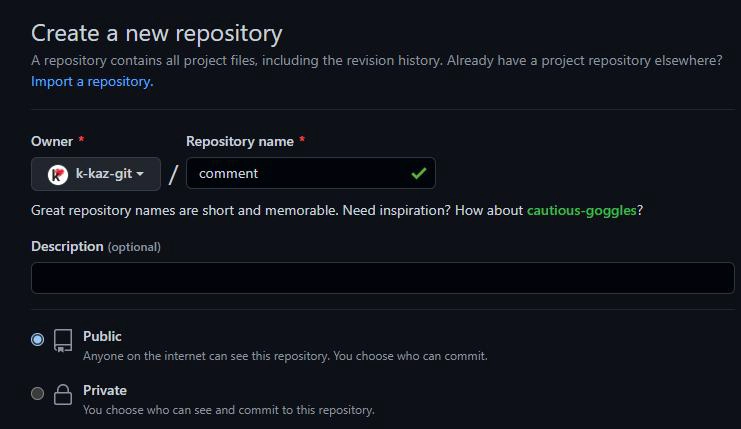
名前は適当(ここでは comment )で良いです。
あとPublicにしておいてください。
ラベル作成は任意
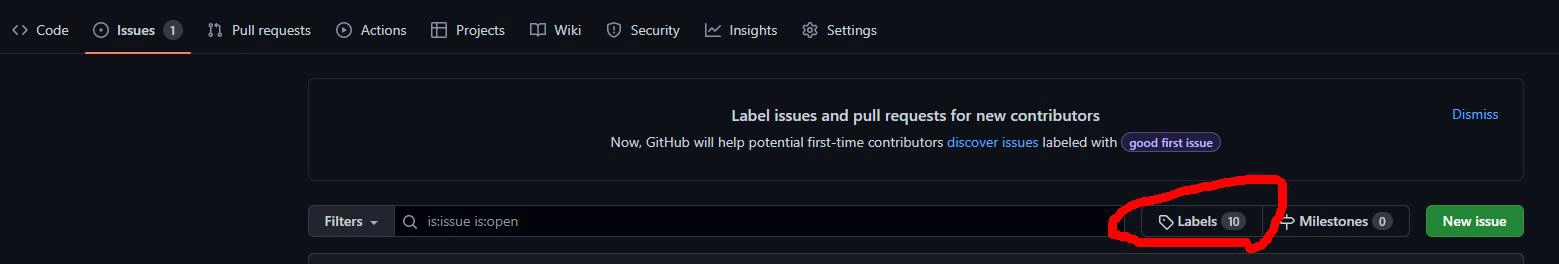
続いて、作成したリポジトリを開き、「issues」から、「Labels」を選択します。

適当な名前のラベル(commentとか)を作ります。
utterancesのインストール
utterancesに移動します。
「configuration」というところからやっていきます。
1のリポジトリ作成は完了しているので、2から行います。
utteranc app をクリックしてインストールします。
インストール先は先程作成したリポジトリです。
組み込み用コードの作成
続いて3です。
リポジトリ名設定
repo: と書かれているところに「オーナー名/リポジトリ名」を入れます。
Blog Post ↔️ Issue Mapping
記事とIssueの接続設定をします。
お好きなもので結構ですが、私は「Issue title contains page title」にしています。
ページタイトルが、Issueのタイトルになるように。
Issue Labels
リポジトリ作成のときにラベルを作成していたら、ここに入れます。
オプションなのでなくても大丈夫です。
theme
utterancのテーマを設定します。
リストから選択するとテーマに合わせて画面が変わるのでお好みのものをどうぞ。
ちなみに実際のコメントは、もう少し下にスクロールすると出てきます。
Enable Utterances
これがコードになりますので、右下の「Copy」を押して、クリップボードに入れてください。
Hugoへ組み込み
コピーしたコードを表示したい場所に入れてもらえればオッケーです。
私の場合、各記事の下に表示したかったので、こんな感じにしました。
テンプレート複製
記事表示用のテンプレートを修正しますが、オリジナルはそのまま残しておきたいので複製します。
※テーマによって変わるかも
/theme/hoge/layouts/_default/single.html これを
↓
/layouts/_default/single.html ここに複製して、これを編集します。
説明不要かもしれませんが、上のtheme内よりも、下の場所のほうが優先して使われるのです。
テンプレート編集
ここはお好みです。
好きな場所にコードを入れてください。
Hugo Server でエラーせずにコメント欄が表示されれば大丈夫です。
お疲れ様でした。
コメント欄の表示、非表示
私が使用したテーマは、記事内にコメント欄(Disqus)を表示するかしないか設定できるようになっていました。
「表示する」とした場合に読み込まれる部分がsingle.htmlにあるので、そこのDisqusを消して、utterancのコードを入れておきました。
これで記事ごとに表示、非表示の切り替えができました。
2023/02/08 追記
コメントを付けたのはこちらのサイト。
コメント欄を付けてみた | k-kaz が好きなことを書く
2024/02/20 追記
giscusというコメント機能に変更してみました。
こちらをご覧ください。
Hugoにコメント機能を付ける(giscus編)
